

ΠΡΟΪΟΝ
ΛΥΣΕΙΣ
ανά περίπτωση χρήσης
μάθετε περισσότερα
ΠρότυπαBlogΒίντεοYoutubeΤΙΜΟΛΌΓΗΣΗ
ΠΟΡΟΙ
ΚΟΙΝΌΤΗΤΕΣ ΚΑΙ ΜΈΣΑ ΚΟΙΝΩΝΙΚΉΣ ΔΙΚΤΎΩΣΗΣ
ΣΥΝΕΡΓΑΤΕΣ
.png)
Γεια! Είμαι ο Ντάνιελ. Είμαι έμπορος με τετραετή διαδρομή σε μη κερδοσκοπικά εκπαιδευτικά προγράμματα, εταιρείες μάρκετινγκ και διάφορες νεοφυείς επιχειρήσεις. Ωστόσο, μια σταθερή πρόκληση στην καριέρα μου ήταν η αλλεργία μου στον κώδικα. Σε αυτή την ιστορία, είμαι στην ευχάριστη θέση να μοιραστώ πώς, με λίγη τεχνητή νοημοσύνη και πλατφόρμες χαμηλού κώδικα, ξεπέρασα αυτόν τον ανασταλτικό παράγοντα και ξεκλείδωσα έναν νέο κόσμο ευκαιριών μάρκετινγκ. Εξάλλου, με αυτό το νέο εργαλείο στα χέρια μου, γιατί να μην το εκμεταλλευτώ στο έπακρο;
Λίγο ιστορικό: το να είμαι ένας πολύπλευρος επαγγελματίας ήταν πάντα ο στόχος μου. Ωστόσο, υπήρχε ένα ξεκάθαρο όριο που δεν ξεπερνούσα ποτέ - ένα κομμάτι κώδικα, ακόμη και αν πρόκειται για HTML. Οι ρίζες ενός τέτοιου νοητικού μπλοκαρίσματος θα μπορούσαν να αποτελέσουν θέμα για μια συνεδρία ψυχοθεραπείας, αλλά εδώ είναι η ιστορία μου για τα εργαλεία που με βοήθησαν να ξεπεράσω αυτή την πρόκληση.
Όπως αναφέρθηκε προηγουμένως, δύο στοιχεία ήταν κρίσιμα στην ιστορία μου: Τεχνητή νοημοσύνη και χαμηλός κώδικας. Τον Δεκέμβριο του 2022, ο ψηφιακός κόσμος βούιζε από την κυκλοφορία της έκδοσης 3.5 του Chat GPT, ενός εργαλείου που άλλαξε τα δεδομένα στην αλληλεπίδραση κειμένου, το οποίο πρόσθεσα γρήγορα στην εργαλειοθήκη μου και άρχισα να εξερευνώ. Στο παρασκήνιο, αναδυόταν η δυνατότητα δημιουργίας κώδικα, αν και αρχικά δεν ήταν πολύ ελκυστική.
Προχωρήστε μπροστά μερικούς μήνες. Εξοικειωμένος πλέον με τον ψηφιακό μου σύμμαχο, αντιμετώπισα ένα κάπως τεχνικό έργο: την εξαγωγή ονομάτων χρηστών από το αυξανόμενο κανάλι Telegram των 4.000 μελών μου. Η GPT πρότεινε τη δημιουργία ενός ρομπότ Python (ένα μάτι που άνοιξε τα μάτια!). "Πράγματι, με την τεχνητή νοημοσύνη ως οδηγό μου, φαινόταν εφικτό", αντήχησε ο εσωτερικός μου ειδικός σε θέματα πολυπλοκότητας. Ξεκίνησα με ανυπομονησία αυτό το έργο, κατεβάζοντας την Python και ζητώντας βοήθεια από τον GPT σε κάθε εμπόδιο που συναντούσα.
Ωστόσο, το ταξίδι έπεσε στο κενό όταν προέκυψε η ανάγκη για διακομιστές και υποδομές, οπότε τα παράτησα. Ωστόσο, αυτή η εμπειρία φύτεψε έναν σπόρο αυτοπεποίθησης στον προγραμματισμό και την ανάπτυξη, ο οποίος θα αρχίσει να ξεδιπλώνεται τέσσερις μήνες αργότερα.
Μπορεί να είστε ήδη εξοικειωμένοι με παραδείγματα cloud χωρίς κώδικα, όπως το Webflow και το WIX, όπου οι διατάξεις μπλοκ, η εγκατάσταση διακομιστή και η υποστήριξη είναι τακτοποιημένα μαζί και δεν χρειάζεται να ανησυχείτε γι' αυτό. Ωστόσο, αυτές οι πλατφόρμες no-code έχουν σχεδιαστεί για συγκεκριμένες εργασίες- μια λύση που να ταιριάζει σε όλους είναι δύσκολο να βρεθεί. Ωστόσο, η δημιουργία προσαρμόσιμων μπλοκ, έτοιμων να διαμορφωθούν στις προβλεπόμενες ρυθμίσεις, φαίνεται απλή. Αυτό είναι το πνεύμα των σημερινών πλατφορμών χαμηλού κώδικα για την αυτοματοποίηση επιχειρηματικών διαδικασιών και την ανάπτυξη cloud. Όπως δείχνει το ταξίδι μου, ακόμη και ένα άτομο με ισχυρό ανθρωπιστικό υπόβαθρο μπορεί να πλοηγηθεί στη διαδρομή χαμηλού κώδικα.
Το σημείο εισόδου μου ήταν το Latenode, το οποίο επισημάνθηκε σε ένα άρθρο του Hackernoon που μου τράβηξε την προσοχή. Το Latenode προσφέρει έναν βοηθό τεχνητής νοημοσύνης και υποστήριξη στην κοινότητα Discord για την αντιμετώπιση τεχνικών προκλήσεων και την αυτοματοποίηση ροών εργασίας. Η ιδέα ήταν ελκυστική. Σε λίγες εβδομάδες, έστησα την υπηρεσία μάρκετινγκ ηλεκτρονικού ταχυδρομείου μου, ικανή να συλλέγει εβδομαδιαίες ενημερώσεις μέσω μιας φόρμας ιστού, να τις μετατρέπει σε ένα τακτοποιημένο μήνυμα ηλεκτρονικού ταχυδρομείου HTML και να το στέλνει στη βάση δεδομένων χρηστών του προϊόντος που διαχειρίζομαι πλέον.
Η εκμάθηση του χαμηλού κώδικα έχει δύο οφέλη:
Η προσέγγιση των χρηστών μέσω emails είναι ένα φρούτο χαμηλής ανάρτησης. Παρά τις ψηφιακές εξελίξεις, ο κόσμος του ηλεκτρονικού ταχυδρομείου παραμένει ένα καλό μέρος για τους επαγγελματίες. Η δυνατότητα αποστολής ενημερώσεων ή κοινοποίησης σημαντικών πληροφοριών μέσω ηλεκτρονικού ταχυδρομείου είναι ανεκτίμητη.
Τα κύρια καθήκοντά μου ήταν:
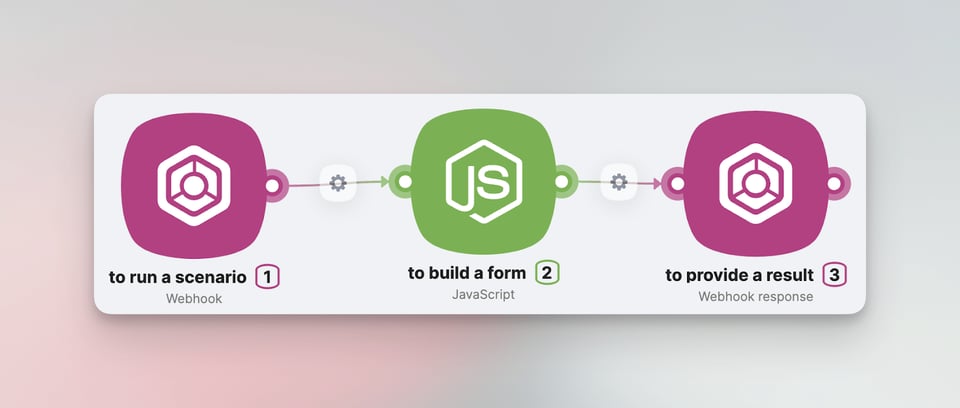
Η εκκίνηση του ταξιδιού για τη δημιουργία μιας φόρμας ιστού που είναι προσβάσιμη μέσω ενός προγράμματος περιήγησης μέσω μιας συγκεκριμένης διεύθυνσης URL περιλαμβάνει την εκκίνηση του πρώτου σεναρίου στη διεύθυνση Latenode. Πηγαίνετε στο app.latenode.com, κάντε κλικ στο "create scenario" και δημιουργήστε αυτή τη δομή:

Σενάριο 1: Φόρμα συλλογής περιεχομένου
Στην καρδιά του, το πρώτο μπλοκ, Webhook, παρέχει μια μοναδική διεύθυνση URL Webhook για την ενεργοποίηση του σεναρίου. Στη συνέχεια, το μπλοκ JavaScript αποκαλύπτει μια φόρμα HTML με στόχο τη συλλογή πληροφοριών. Το τελευταίο μπλοκ, Webhook response, εμφανίζει αυτή τη φόρμα, καθιστώντας την προσβάσιμη μέσω της διεύθυνσης URL του Webhook.
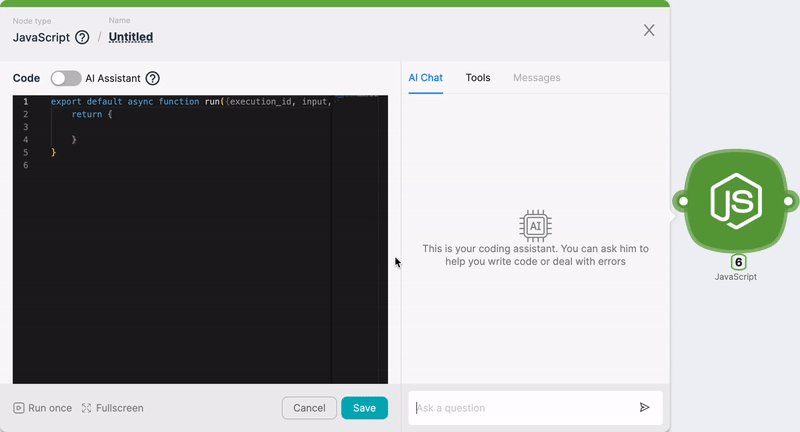
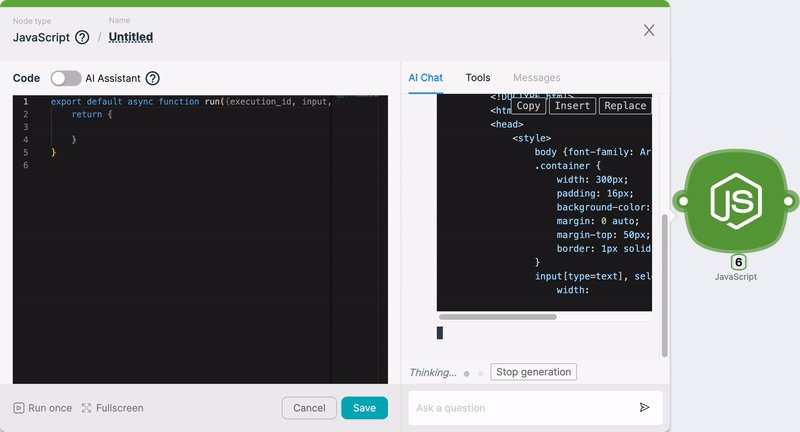
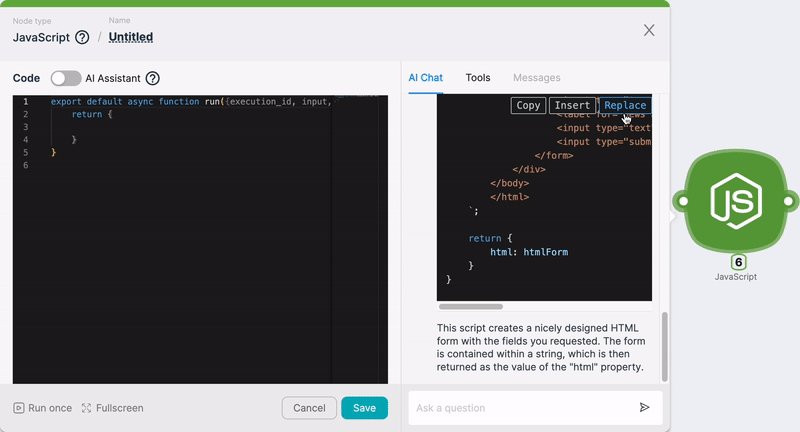
JavaScript... Αυτή είναι η πρώτη επαφή με τον κώδικα, όπου ο φόβος απέναντί του αρχίζει να ξεθωριάζει. Μέσα στο μπλοκ βρίσκεται ένας βοηθός τεχνητής νοημοσύνης, ο οποίος αναλαμβάνει να κωδικοποιήσει, να αποσφαλματώσει και να κάνει περαιτέρω βελτιώσεις. Η δουλειά σας είναι να κάνετε αιτήσεις:
"Συμπεριλάβετε ένα σενάριο στον κώδικά μου για να δημιουργήσετε μια φόρμα HTML με αυτά τα πεδία εισόδου: Θέμα της επιστολής, Επισκόπηση, Τίτλος, Ενημερώσεις της πλατφόρμας, Χρήσιμα υλικά, Άλλα νέα. Προσθέστε ένα κουμπί υποβολής παρακάτω. Κάντε την HTML να φαίνεται ωραία".

JavaScript AI Assistant στην εργασία
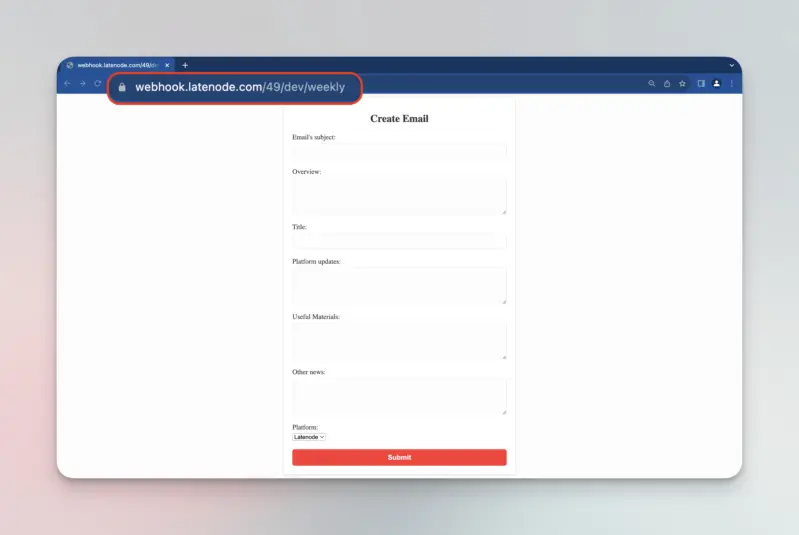
Αυτό που συμβαίνει στη συνέχεια είναι η δημιουργία κώδικα HTML, ο οποίος κατευθύνεται από την ενότητα JavaScript μέσω του σεναρίου και τελικά εμφανίζεται στην οθόνη μας. Έτσι, η ενεργοποίηση της διεύθυνσης URL του Webhook αποκαλύπτει μια φόρμα εισαγωγής δεδομένων:

Προσαρμοσμένη φόρμα [σε 5 λεπτά]
Σε αυτό το σημείο, τα δεδομένα της φόρμας είναι σε εκκρεμότητα, αλλά μην ανησυχείτε, μια λύση έρχεται...
Για να δημιουργήσετε ένα νέο email γεμάτο με περιεχόμενο από τη φόρμα, απαιτείται ένα άλλο σενάριο Latenode . Αυτή η περιοχή χειρίζεται επίσης τη λειτουργία αποστολής ηλεκτρονικού ταχυδρομείου. Ουσιαστικά, εξετάζουμε δύο ξεχωριστά σενάρια: τη συλλογή περιεχομένου και τη μετέπειτα χρήση του. Ακολουθεί το σκεπτικό.
Κάθε διεύθυνση URL Webhook έχει τη δυνατότητα όχι μόνο να εκκινεί διεργασίες αλλά και να χειρίζεται δεδομένα που συμβάλλουν σε αυτές τις διεργασίες. Στόχος μας είναι να στέλνουμε τις πληροφορίες που συλλέγονται από τη φόρμα στο Webhook URL του δεύτερου σεναρίου στη διεύθυνση Latenode, όπου οι απαντήσεις μετατρέπονται σε ένα καλά σχεδιασμένο μήνυμα ηλεκτρονικού ταχυδρομείου. Ακολουθεί ο τρόπος με τον οποίο είναι δομημένο αυτό το σενάριο:

Σενάριο 2: Δημιουργία και αποστολή email σε χρήστες μέσω του Mailgun
Ας το δούμε βήμα προς βήμα:
Αυτή η αλλαγή γίνεται με την προσαρμογή του κώδικα JavaScript στο πρώτο σενάριο. Με το δεύτερο σενάριο τώρα ενεργό, είναι σημαντικό να διασφαλίσετε ότι όταν πατηθεί το κουμπί "Υποβολή", τα δεδομένα του πεδίου της φόρμας αποστέλλονται στη νέα διεύθυνση URL Webhook. Ο βοηθός τεχνητής νοημοσύνης μας βοηθά και πάλι όπως ζητάμε:
- Ενσωματώστε στον κώδικά μου ένα σενάριο που θα στέλνει τα δεδομένα που συλλέγονται από τη φόρμα στην ακόλουθη διεύθυνση webhook όταν πατηθεί το κουμπί "Υποβολή": https://webhook.latenode.com /49/dev/receive_email_info. Μετά την υποβολή, θα πρέπει να εμφανιστεί στην οθόνη ένα αναδυόμενο παράθυρο 'Ευχαριστώ!'.
Γρήγορα, ο βοηθός τεχνητής νοημοσύνης δημιουργεί ένα νέο σενάριο, το οποίο αντικαθιστούμε εύκολα με το δικό μας, αποθηκεύουμε το σενάριο και δοκιμάζουμε την αποστολή δεδομένων στο δεύτερο σενάριό μας.

Αποστολή δεδομένων στη διεύθυνση URL Webhook του 2ου σεναρίου
Στην καρτέλα "Σώμα", βλέπουμε τις μεταβλητές του πεδίου αποστολής για το περιεχόμενο μαζί με τις εισαγόμενες τιμές: test, test, test...
Τώρα με αυτές τις μεταβλητές διαθέσιμες στην πλατφόρμα, η δημιουργία ενός προσαρμοσμένου email γίνεται δυνατή. Στη συνέχεια, προσθέτουμε ένα μπλοκ JavaScript και ζητάμε από τον βοηθό AI με ένα νέο αίτημα:
"Συμπεριλάβετε ένα σενάριο για τη δημιουργία κώδικα HTML όπου περιλαμβάνονται μεταβλητές από το προηγούμενο μπλοκ (Επισκόπηση, Τίτλος, Ενημερώσεις πλατφόρμας, Χρήσιμα υλικά, Άλλα νέα). Εμφανίστε το σε ένα σύγχρονο στυλ ηλεκτρονικού ταχυδρομείου."

Έγινε! Όπως φαίνεται, ο βοηθός τεχνητής νοημοσύνης όχι μόνο εκτελεί το αίτημα αλλά εξηγεί και τμήματα του κώδικα που δημιουργήθηκε. Για παράδειγμα, το πράσινο κείμενο μετά το // στο στιγμιότυπο οθόνης υπογραμμίζει το τμήμα του κώδικα που παίρνει μεταβλητές από το προηγούμενο μπλοκ.
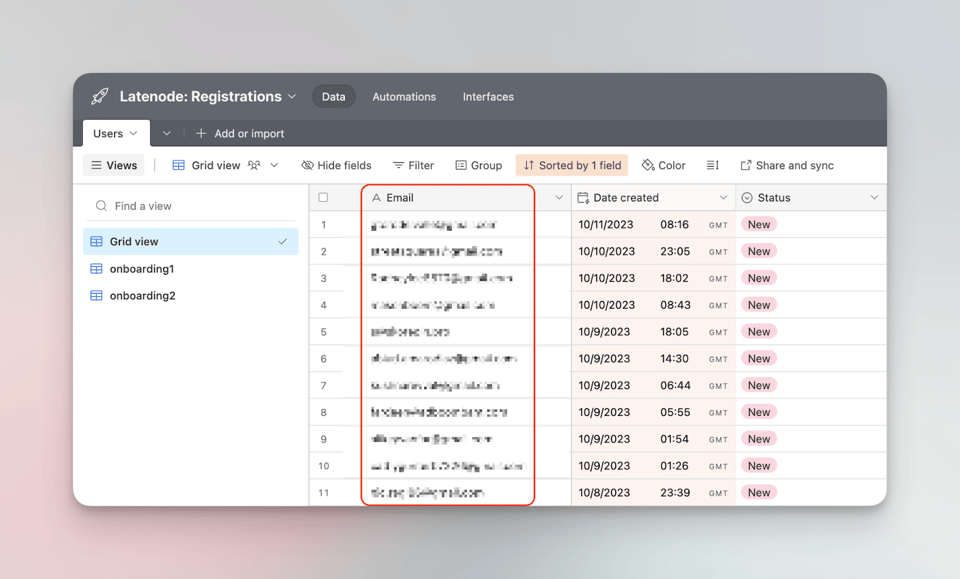
Συνιστώ τη χρήση του Airtable για τη διαχείριση βάσεων δεδομένων. Ωστόσο, προετοιμαστείτε, καθώς μπορεί να χρειαστείτε τη βοήθεια ενός προγραμματιστή σε αυτό το σημείο, καθώς κινούμαστε σε περιοχή αλληλεπίδρασης προϊόντων. Ο στόχος είναι να συγχρονίσουμε τη βάση δεδομένων των χρηστών από την πλευρά του προϊόντος με τον πίνακα του Airtable, διασφαλίζοντας ότι τα μηνύματα ηλεκτρονικού ταχυδρομείου θα εισέρχονται ομαλά μετά από κάθε νέα εγγραφή. Ας δούμε το Airtable ως τη βάση μας για την αυτοματοποίηση χαμηλού κώδικα στις προσπάθειες μάρκετινγκ ηλεκτρονικού ταχυδρομείου.

Μόλις το Airtable είναι έτοιμο και οι νέες εγγραφές έρχονται όπως αναμενόταν, είναι ώρα να το συνδέσουμε με το Latenode. Αυτό το κάνουμε προσθέτοντας μια ενότητα Airtable χωρίς κώδικα στο σενάριο, μια εργασία που γίνεται με τρία μόνο κλικ.
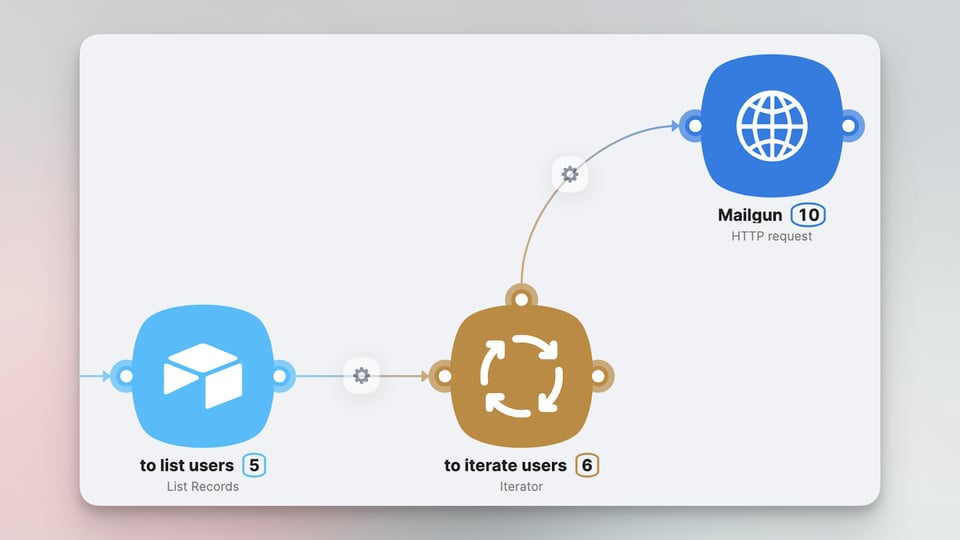
Τώρα, στο τελευταίο μέρος αυτού του σεναρίου με δύο νέες ενότητες:

Το Mailgun είναι εξαιρετικό για την αυτοματοποίηση ηλεκτρονικού ταχυδρομείου, ιδιαίτερα καλό για την αποστολή μαζικών μηνυμάτων ηλεκτρονικού ταχυδρομείου, υποστηριζόμενο από αναλυτικές πληροφορίες. Ένα θέμα όμως - το Latenode δεν έχει άμεση ενσωμάτωση με το Mailgun. Αλλά μην ανησυχείτε, η ενότητα αιτήσεων HTTP είναι πλήρως ικανή να δημιουργήσει γρήγορα την απαιτούμενη ενσωμάτωση. Περισσότερα σχετικά με αυτό είναι διαθέσιμα στον αναλυτικό οδηγό στο τέλος του άρθρου.
Ακολουθεί μια ματιά στην υπηρεσία μας που λειτουργεί σε πραγματικά δεδομένα, όπου η ενότητα αίτησης HTTP εκτελέστηκε 288 φορές, στέλνοντας 288 μηνύματα ηλεκτρονικού ταχυδρομείου

Ιστορικό εκτέλεσης ορατό στα δεξιά
Αυτή η απλή προσέγγιση σας επιτρέπει να δημιουργήσετε την εξατομικευμένη υπηρεσία μάρκετινγκ από το μηδέν μέσα σε λίγες ημέρες, χωρίς δεξιότητες προγραμματισμού.
Για όσους επιθυμούν να ενισχύσουν τις επαγγελματικές τους γνώσεις, έχω συντάξει έναν λεπτομερή οδηγό που εξηγεί την περίπτωσή μου : Λεπτομερής οδηγός
Ακολουθώντας αυτά τα βήματα, θα κατανοήσετε τα βασικά στοιχεία της αυτοματοποίησης χαμηλού κώδικα, μια δεξιότητα που ήρθε για να μείνει. Την επόμενη φορά που θα έρθουν προκλήσεις MarTech στο δρόμο σας, θα είστε πιο προετοιμασμένοι. Είτε επιλύετε μόνοι σας είτε ζητάτε βοήθεια, θα είστε πολύ πιο μπροστά, και αυτό είναι ανεκτίμητο!
Μια σημείωση, Latenode βρίσκεται επί του παρόντος σε δοκιμαστικό στάδιο beta, προσφέροντας δωρεάν πρόσβαση για τα διερευνητικά σας έργα. Συνιστώ ανεπιφύλακτα να το δοκιμάσετε, να πειραματιστείτε με τα webhooks, να χρησιμοποιήσετε τον βοηθό JavaScript AI και να γίνετε μέλη στο κοινότητα Discord με τις ερωτήσεις σας.



