

ΠΡΟΪΟΝ
ΛΥΣΕΙΣ
ανά περίπτωση χρήσης
μάθετε περισσότερα
ΠρότυπαBlogΒίντεοYoutubeΤΙΜΟΛΌΓΗΣΗ
ΠΟΡΟΙ
ΚΟΙΝΌΤΗΤΕΣ ΚΑΙ ΜΈΣΑ ΚΟΙΝΩΝΙΚΉΣ ΔΙΚΤΎΩΣΗΣ
ΣΥΝΕΡΓΑΤΕΣ
.png)
While other low-code automation platforms take pride in having thousands of pre-built integrations, Latenode stands out by offering an environment where users can create new integrations with any desired application in just minutes, completely from scratch!
There are two ways to make this happen, covering all your potential use cases. Let's start with the simpler one.
If you're looking to connect with an app that provides API documentation, focus on the cURL examples given.
Each API endpoint in your application demands a specific communication method, and the cURL example offers a template to execute the desired functionality.
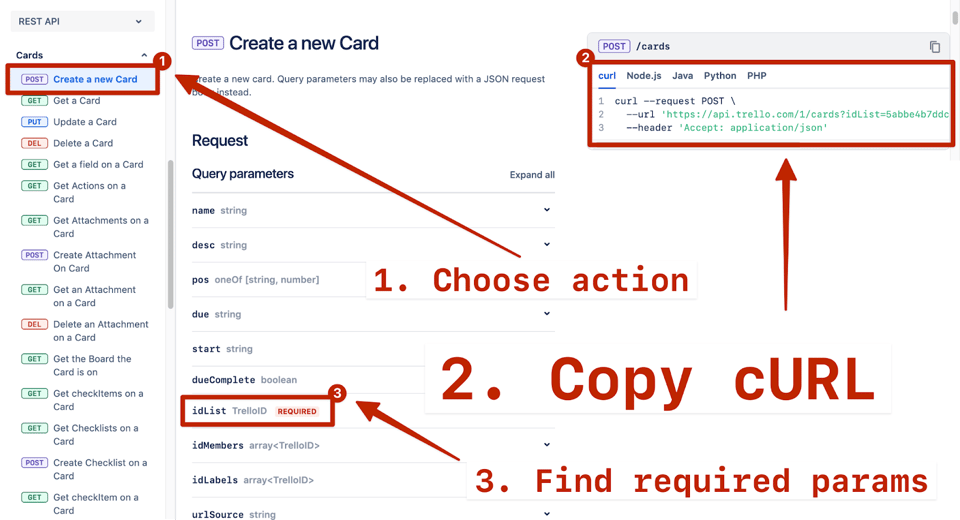
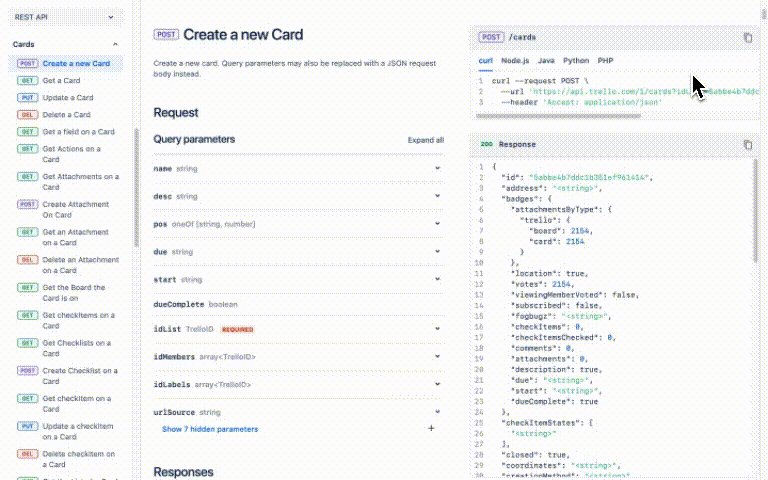
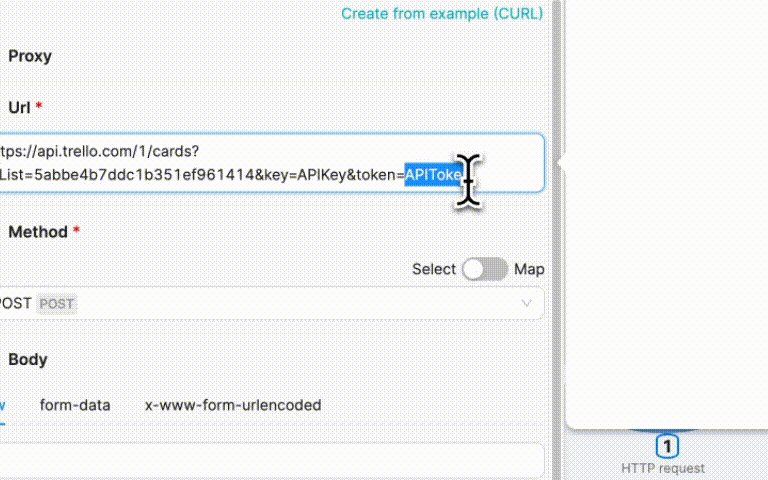
For instance, let's suppose you want to create a new Trello card and consider the Trello documentation. Your steps?

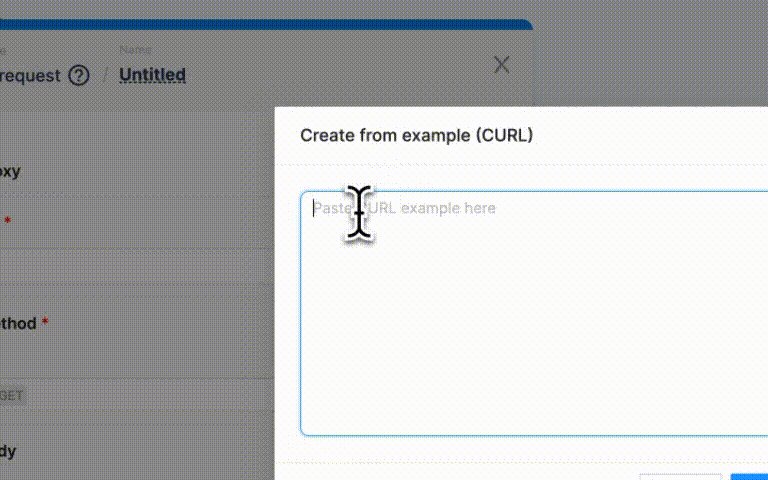
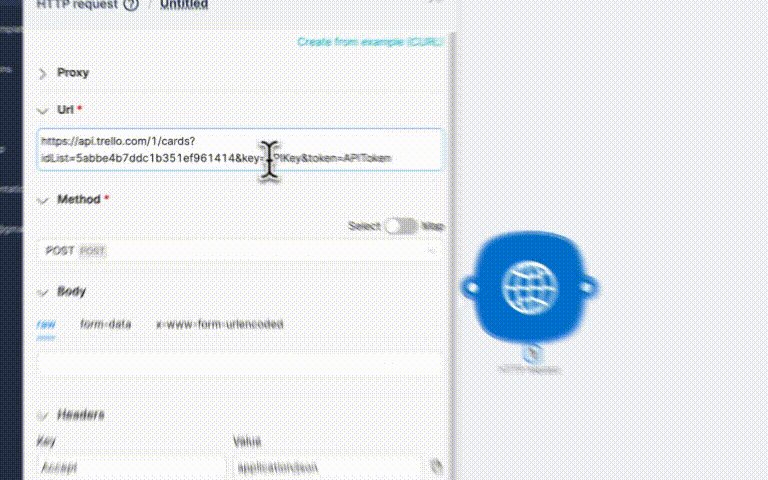
After these steps, let's return to Latenode, where you simply:

Often, this is enough to build a new API integration from scratch in two minutes! 🎉
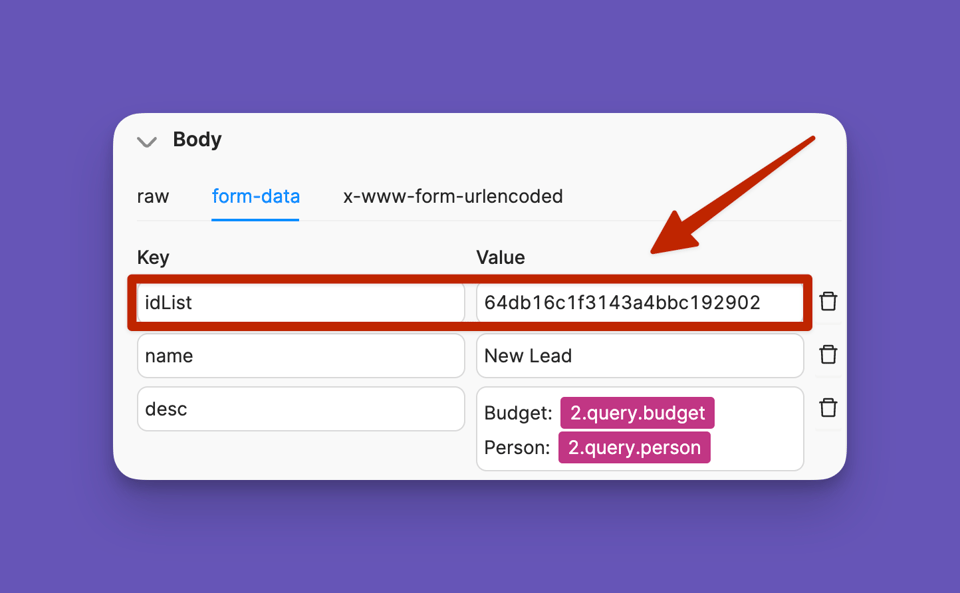
For our Trello case, manually set the required parameter idList to inform Trello where to create the new card. Additionally, define the card's name and description, using data from your Latenode scenario as shown on the screenshot below.

Now you know how to build an integration with any app using an HTTP request on Latenode.
If you have questions, feel free to ask in our Discord community: https://discord.gg/HQbB2H6k4p
Η χρήση της JavaScript για την ενσωμάτωση μπορεί να φαίνεται πιο περίπλοκη, αλλά ο βοηθός τεχνητής νοημοσύνης τουLatenode στην ενότητα JavaScript την καθιστά προσιτή για αρχάριους.
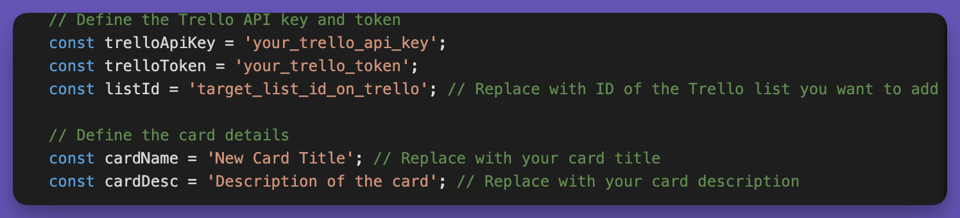
Για να δημιουργήσετε μια νέα κάρτα Trello με χρήση AI, ρωτήστε τον βοηθό μας τα εξής:
- Προσθήκη σεναρίου στον κώδικά μου που θα δημιουργήσει μια ενσωμάτωση API με το Trello - "Δημιουργία νέας κάρτας"
.gif)
Τα υπόλοιπα βήματα είναι παρόμοια με τη μέθοδο HTTP:
Τα προσθέτετε απευθείας στον κώδικά σας, αλλά η τεχνητή νοημοσύνη απλοποιεί τη διαδικασία, προσφέροντας καθοδήγηση καθ' όλη τη διάρκεια.

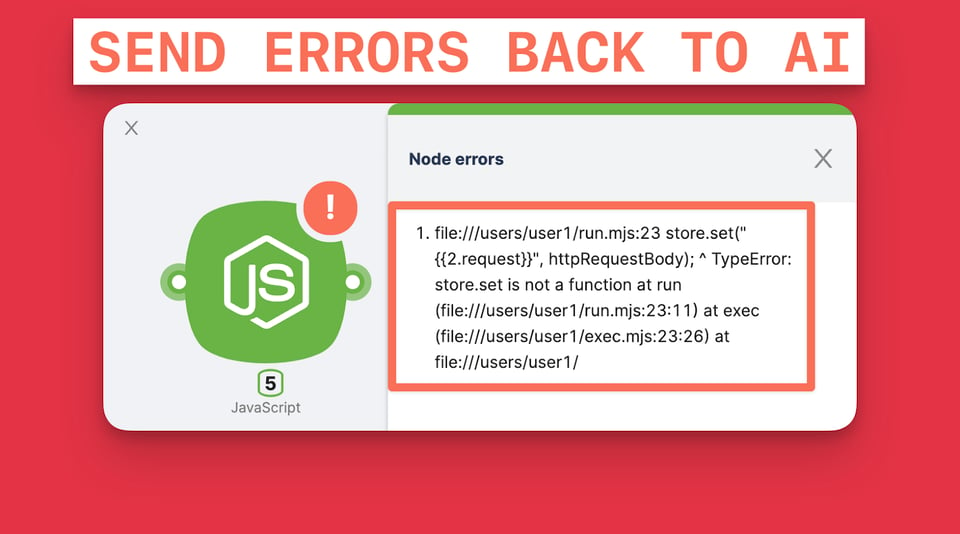
🐞 Αντιμετωπίζετε σφάλμα JavaScript; Μην ανησυχείτε! Η τεχνητή νοημοσύνη θα σας βοηθήσει να διορθώσετε τον κώδικά σας μόλις στείλετε το σφάλμα πίσω στη συνομιλία.

Δεν χρειάζεται καν να εξηγήσετε τι χρειάζεστε- η αποστολή ενός ακατέργαστου σφάλματος αρκεί για να λάβετε νέο κώδικα:
.gif)
Αυτό είναι!
Using these methods - HTTP request and JavaScript AI integration - you choose a self-service approach for any low-code integration you can imagine.
Enjoy using Latenode, and for any questions about the platform, join our Discord community of low-code experts.
Related articles:



